introduction :
Are slow-loading images weighting down your WordPress website? If so, you’re in luck! In this comprehensive guide, we’ll show you how to optimize your WordPress images without relying on plugins. That’s right, no need for additional tools cluttering up your site. With our expert tips and techniques, you’ll be able to reduce image file sizes, improve page load times, and enhance user experience. Optimise images for the web
From selecting the appropriate image format to resizing and compressing, we’ll cover all the essential aspects of image optimization for WordPress. But why is image optimization so important? Well, not only do slow-loading images frustrate users, but they can also negatively impact your search engine rankings. Google considers page load speed as a crucial ranking factor, so it’s essential to ensure your images are properly optimized.
So, if you’re ready to boost your website’s performance and enhance your SEO, let’s dive into the ultimate guide to optimizing WordPress images without the need for plugins. Get ready to make your site faster, sleeker, and more user-friendly than ever before
Follow the Simple Steps :
optimize images for the web
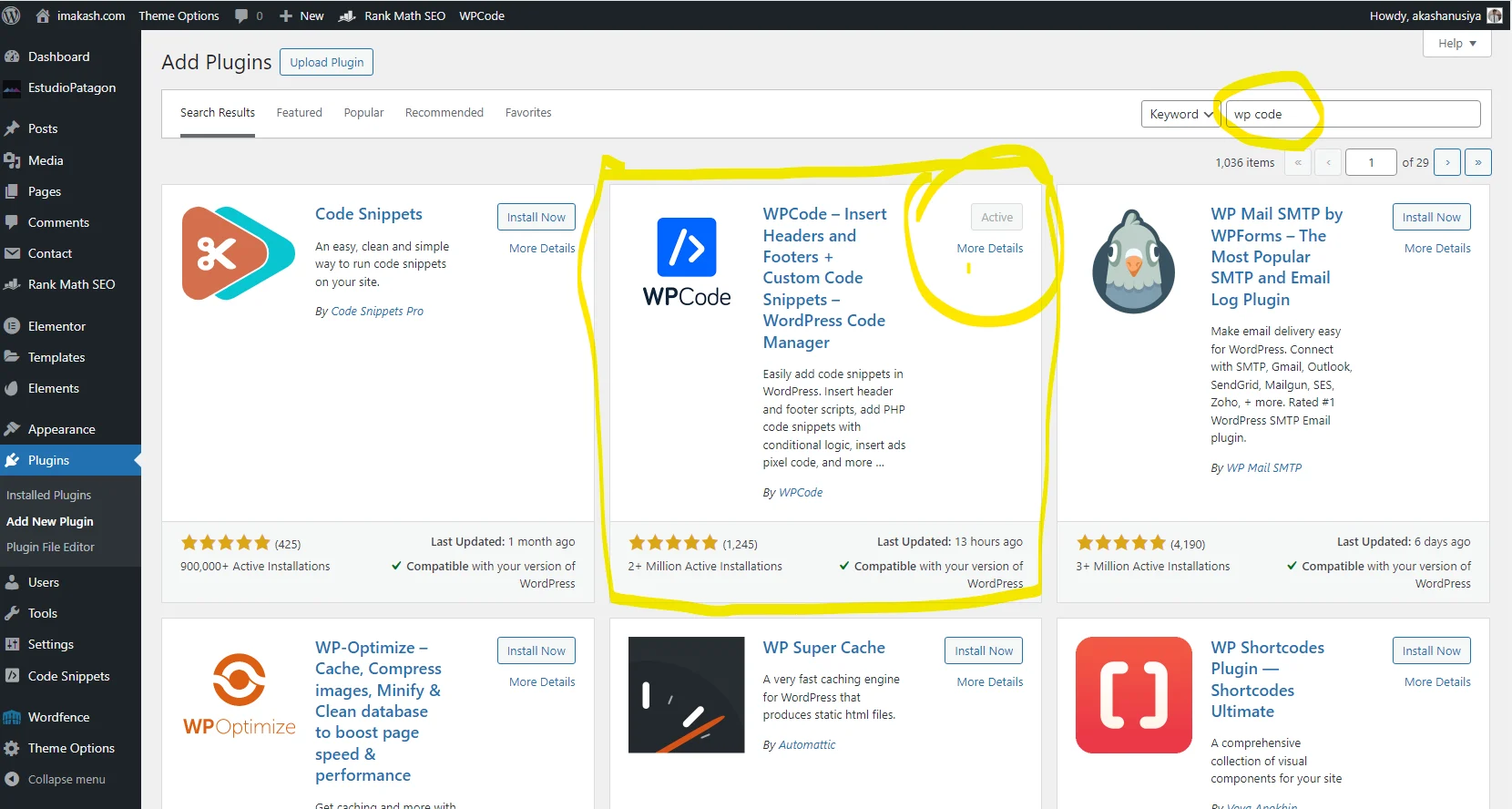
1. Go to plugin: Search Wp Code > Install > Activate

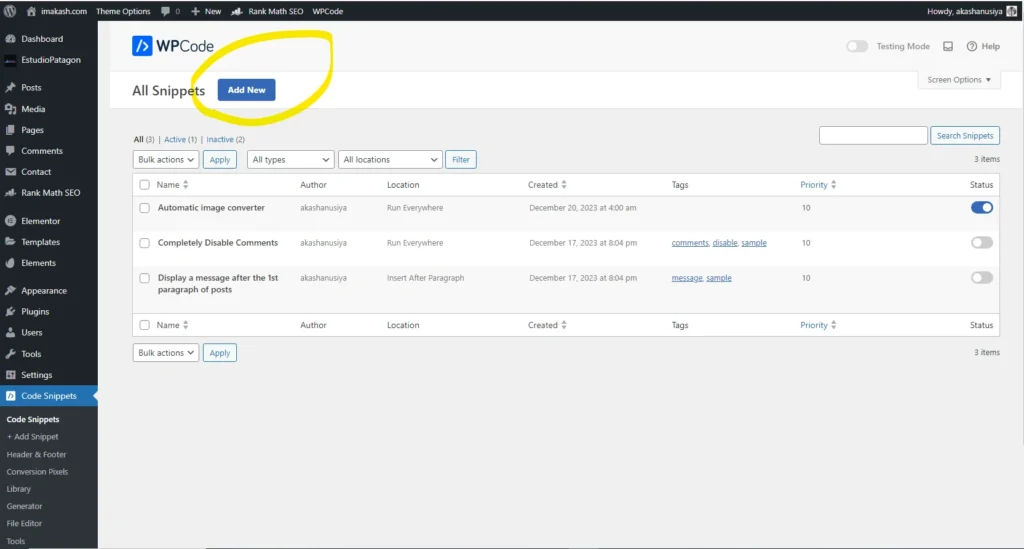
2. Click > Add New

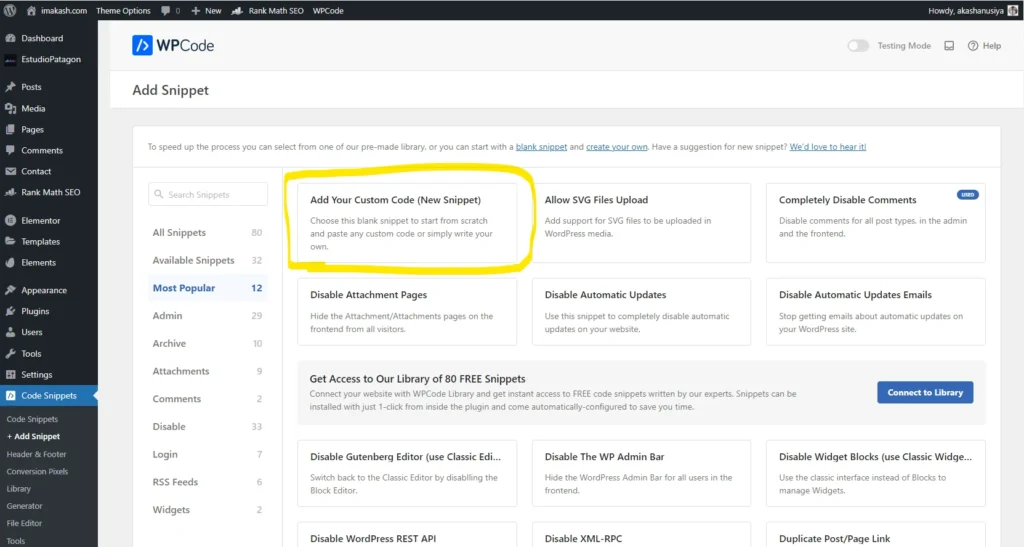
3. Click > Add Your Custom Code

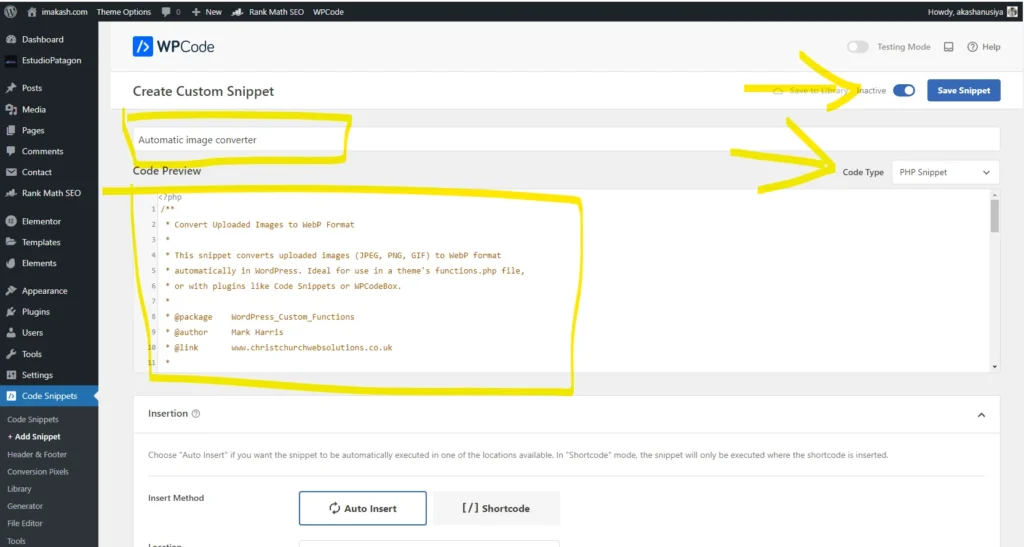
4. Enter Code > Copy and paste the code > active > update > finish ..
/**
* Convert Uploaded Images to WebP Format
*
* This snippet converts uploaded images (JPEG, PNG, GIF) to WebP format
* automatically in WordPress. Ideal for use in a theme's functions.php file,
* or with plugins like Code Snippets or WPCodeBox.
*
* @package WordPress_Custom_Functions
* @author Mark Harris
* @link www.christchurchwebsolutions.co.uk
*
* Usage Instructions:
* - Add this snippet to your theme's functions.php file, or add it as a new
* snippet in Code Snippets or WPCodeBox.
* - The snippet hooks into WordPress's image upload process and converts
* uploaded images to the WebP format.
*
* Optional Configuration:
* - By default, the original image file is deleted after conversion to WebP.
* If you prefer to keep the original image file, simply comment out or remove
* the line '@unlink( $file_path );' in the wpturbo_handle_upload_convert_to_webp function.
* This will preserve the original uploaded image file alongside the WebP version.
*/
add_filter( 'wp_handle_upload', 'wpturbo_handle_upload_convert_to_webp' );
function wpturbo_handle_upload_convert_to_webp( $upload ) {
if ( $upload['type'] == 'image/jpeg' || $upload['type'] == 'image/png' || $upload['type'] == 'image/gif' ) {
$file_path = $upload['file'];
// Check if ImageMagick or GD is available
if ( extension_loaded( 'imagick' ) || extension_loaded( 'gd' ) ) {
$image_editor = wp_get_image_editor( $file_path );
if ( ! is_wp_error( $image_editor ) ) {
$file_info = pathinfo( $file_path );
$dirname = $file_info['dirname'];
$filename = $file_info['filename'];
// Create a new file path for the WebP image
$new_file_path = $dirname . '/' . $filename . '.webp';
// Attempt to save the image in WebP format
$saved_image = $image_editor->save( $new_file_path, 'image/webp' );
if ( ! is_wp_error( $saved_image ) && file_exists( $saved_image['path'] ) ) {
// Success: replace the uploaded image with the WebP image
$upload['file'] = $saved_image['path'];
$upload['url'] = str_replace( basename( $upload['url'] ), basename( $saved_image['path'] ), $upload['url'] );
$upload['type'] = 'image/webp';
// Optionally remove the original image
@unlink( $file_path );
}
}
}
}
return $upload;
}

Upload any image, Format. It will be automatically compressed for the WebP format.
- After implementing this code, you try to upload images, and it works . But, uploading the Same image means duplicating.
- Just do this before uploading any image, rename the filename after upload this.

Great post Thanks
[…] Also Read : The Ultimate Guide to Optimizing WordPress Images: No Plugins Required! […]